QuickAuthLogin
基于QuickAuth扫码登录平台开发的Typecho微信扫码登录插件
下载
更新记录
2022/04/08 v0.9.3
- 适配Typecho1.2版本
2022/03/31 v0.9.2
- 支持QuickAuth平台测试功能,可测试插件是否安装成功
- 更新接入教程
2022/03/07 v0.9.1
- 取消替换登录界面功能,改为在源登录界面注入微信登录按钮
- 删除多余配置功能,简化配置
起始
本插件是基于 QuickAuth 开发的 插件,使用前需要进入QuickAuth平台注册配置自己的应用
如需修改插件或开发自己的接入项目,请参考 QuickAuth接入文档
插件地址:
Gitee: https://gitee.com/wixy/QuickAuthLogin
Github: https://github.com/mr-wixy/QuickAuthLogin
(请勿与其它同类插件同时启用,以免互相影响)
使用方法
第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;
第 2 步:文件夹名改为 QuickAuthLogin;
第 3 步:登录管理后台,激活插件;
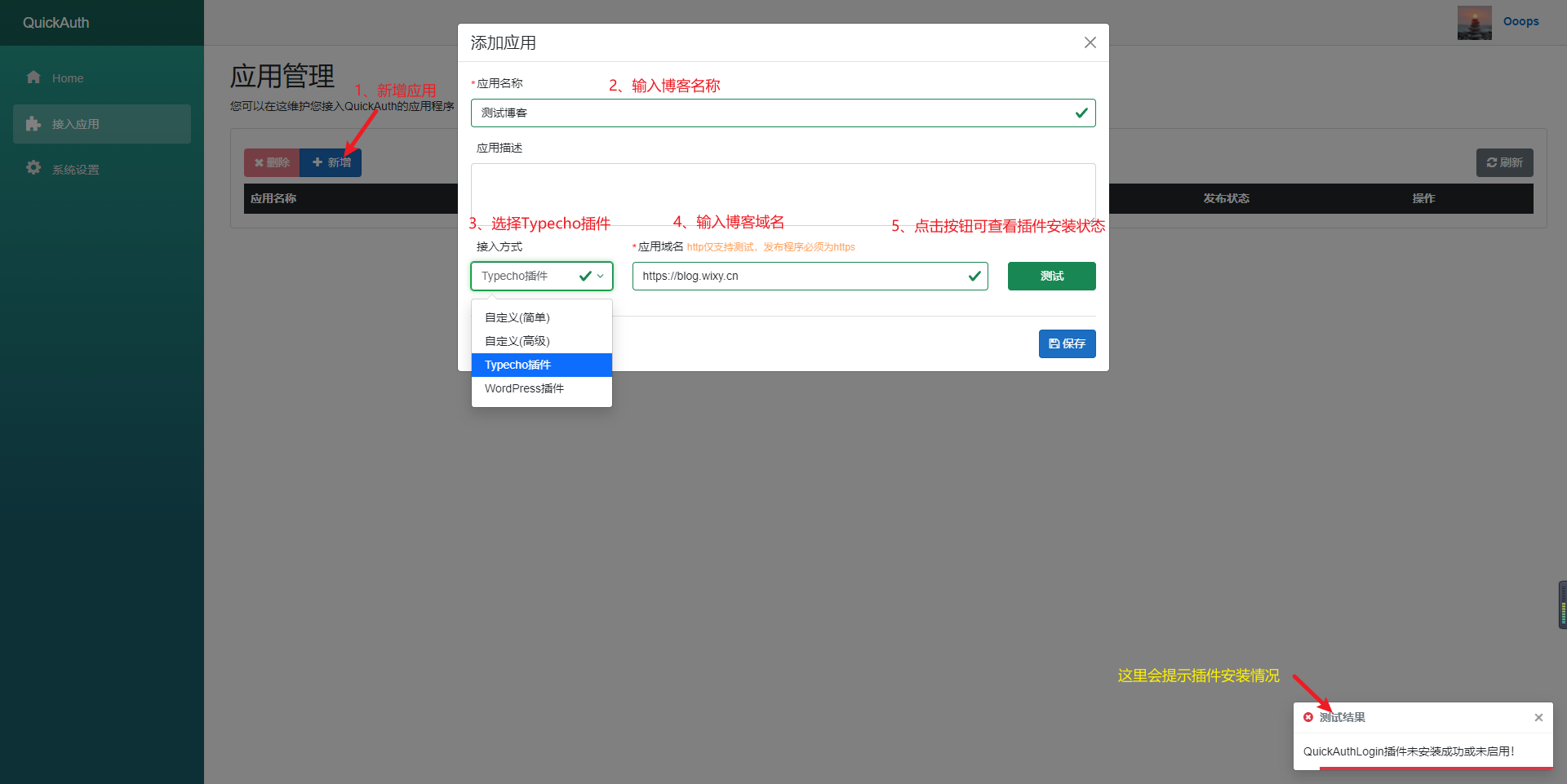
第 4 步:登录QuickAuth网站创建接入应用;

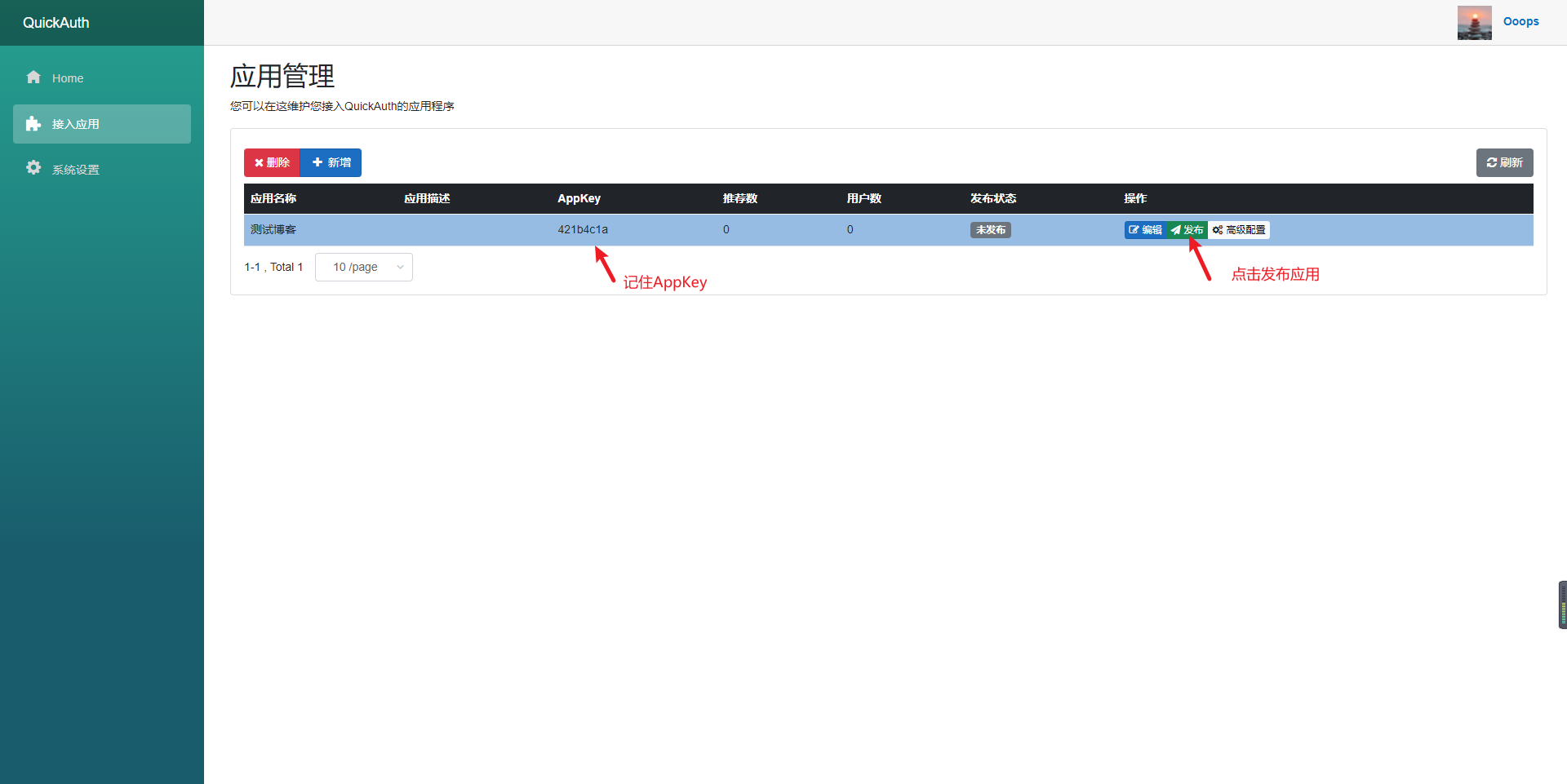
第 5 步:发布应用;

第 6 步:获取UserSecretKey;

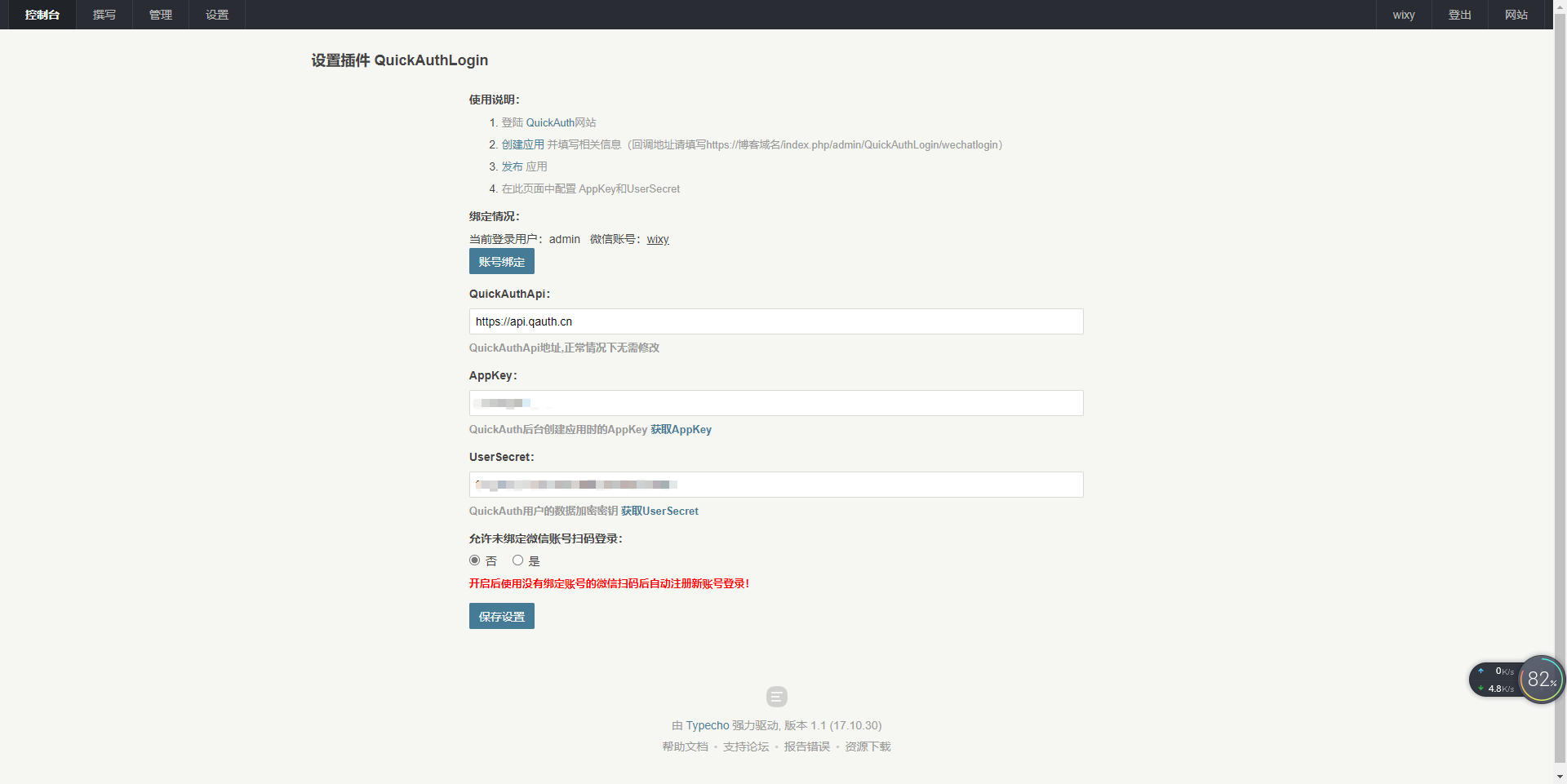
第 7 步:进入博客插件后台配置AppKey和UserSecret;

<br/>
重要说明
- QuickAuthApi 默认配置,正常情况下无需修改(除非QuickAuth网站接口地址改了)
- 允许未绑定微信账号扫码登录开启后,未绑定的微信扫码则会自动注册账号
与我联系
作者:wixy
如果有任何意见或发现任何BUG请提issue或直接联系我
邮箱:wixy@qq.com

中文域名 解析 出错 (https://cdn5.maocdn.cn/img/2022/03/04/_20220304085921.png)
是没发布 应用 忘了 解决了
似乎是有这个问题
tp的登陆插件调用的是qrconnect接口,这地方测试不通过应该是能正常使用的,你可以发布试试
QuickAuthLogin 跟现在我用的后台插件WangStyle https://xwsir.cn/2607.html 会冲突
https://cdn5.maocdn.cn/img/2022/03/04/_20220304093741.png
https://cdn5.maocdn.cn/img/2022/03/04/_20220304093903.png
这是因为QuickAuthLogin和你现在的插件都替换了默认登陆界面导致的
修改一下插件就可以了,我来改一下
有需要可以加我微信(mr_wixy) ^o^
加你啦
赞赞赞!
感谢支持~