插件介绍
随着QuickAuth集成登录系统的升级,这边也花时间开发完了WordPress集成登录插件

QuickAuth的更新内容请查看这篇文章
QuickAuth 2.1.1版本更新
插件代码开源,有需要的同学可以自己修改源码,源码地址
https://github.com/mr-wixy/QualPro
QualPro这个插件是QuickAuthLogin插件的升级版本,名称取自QuickAuthLogin Pro的缩写。
该插件是一款适合中国人,功能强大的社会化登录插件,可以帮助WordPress网站快速地接入第三方账号登录。该插件是基于QuickAuth集成登录平台API接口开发,目前支持微信、QQ、GitHub、Gitee、微博、支付宝、钉钉,短信验证码等多种登录方式。
更新记录
v1.0.2 2023/06/17
- 登录组件新增ShortCode调用方式,调用代码为
[qualpro_login] - 新增启用中文用户名选项,自动注册用户名允许为中文(启用前请确保网站已经修改支持中文用户名)
- BUG修复及优化
修改主题functions.php文件以支持中文用户名
添加以下代码
/*---------------------------------*/
/* wordpress支持中文名注册!
/*---------------------------------*/
function loper_sanitize_user($username, $raw_username, $strict) {
$username = wp_strip_all_tags($raw_username);
$username = remove_accents($username);
$username = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', '', $username);
$username = preg_replace('/&.+?;/', '', $username); // Kill entities
if ($strict) {
$username = preg_replace('|[^a-z\p{Han}0-9 _.\-@]|iu', '', $username);
}
$username = trim($username);
$username = preg_replace('|\s+|', ' ', $username);
return $username;
}
add_filter('sanitize_user', 'loper_sanitize_user', 10, 3);V1.0.1 2023/05/12
- 新增state验证配置功能,用户可以在配置界面取消state验证功能
- 新增用户第三方账号绑定界面调用方法,调用方式如下
$formUrl = admin_url('admin.php?page='.plugin_basename(__FILE__));
echo qualpro_account($formUrl);接入教程
1、下载安装插件
下载地址:
登录WordPress后台,上传安装并启用插件

2、QuickAuth账号注册
已经拥有QuickAuth账号的用户可以忽略这个步骤,没有注册的用户可以点击下方邀请链接注册(通过链接成功注册的会获得额外的15天订阅会员奖励)
https://qauth.cn/register?invite=HdC4cb
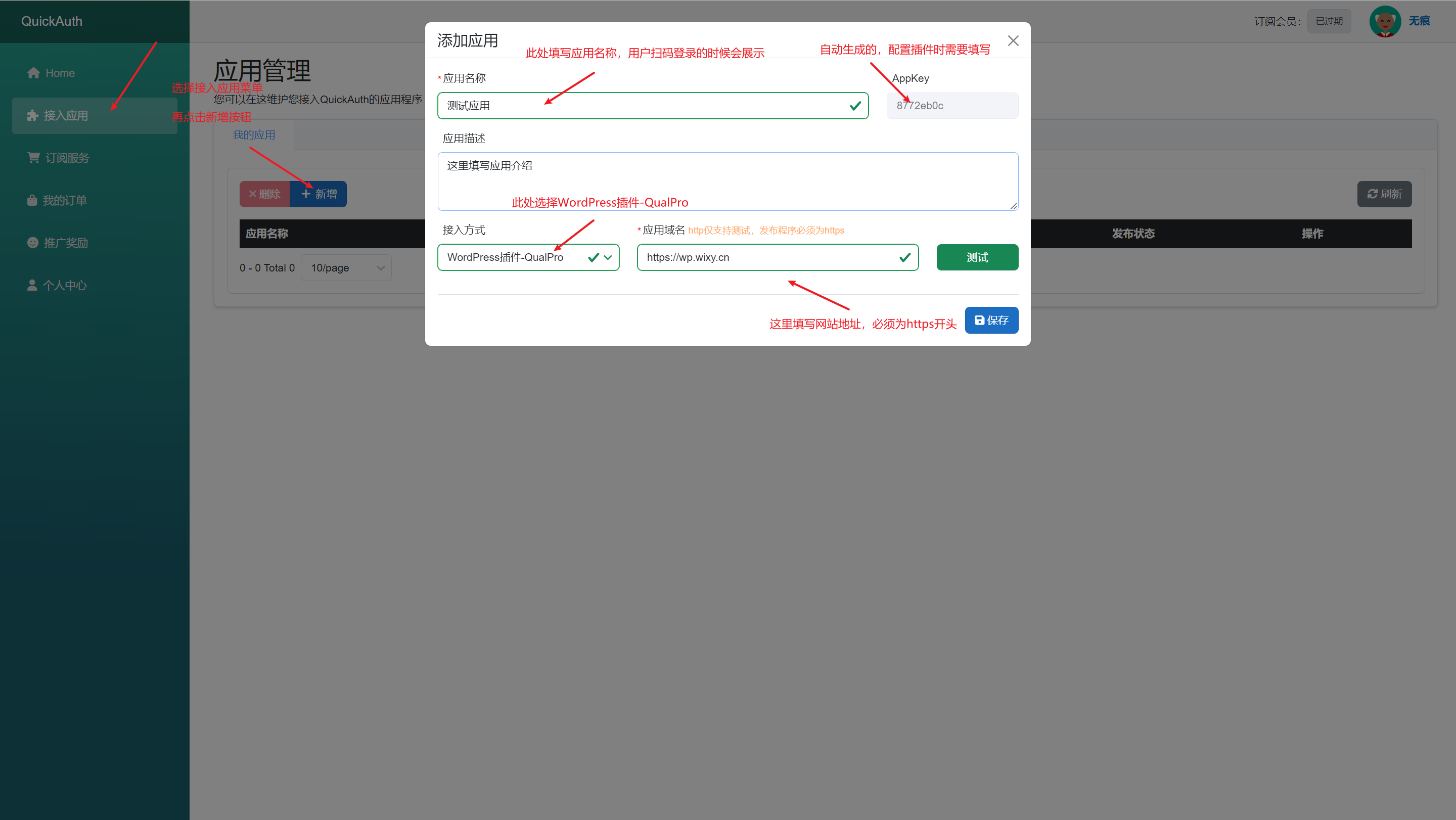
3、新增接入应用
登录QuickAuth,进入QuickAuth接入应用界面,新增应用

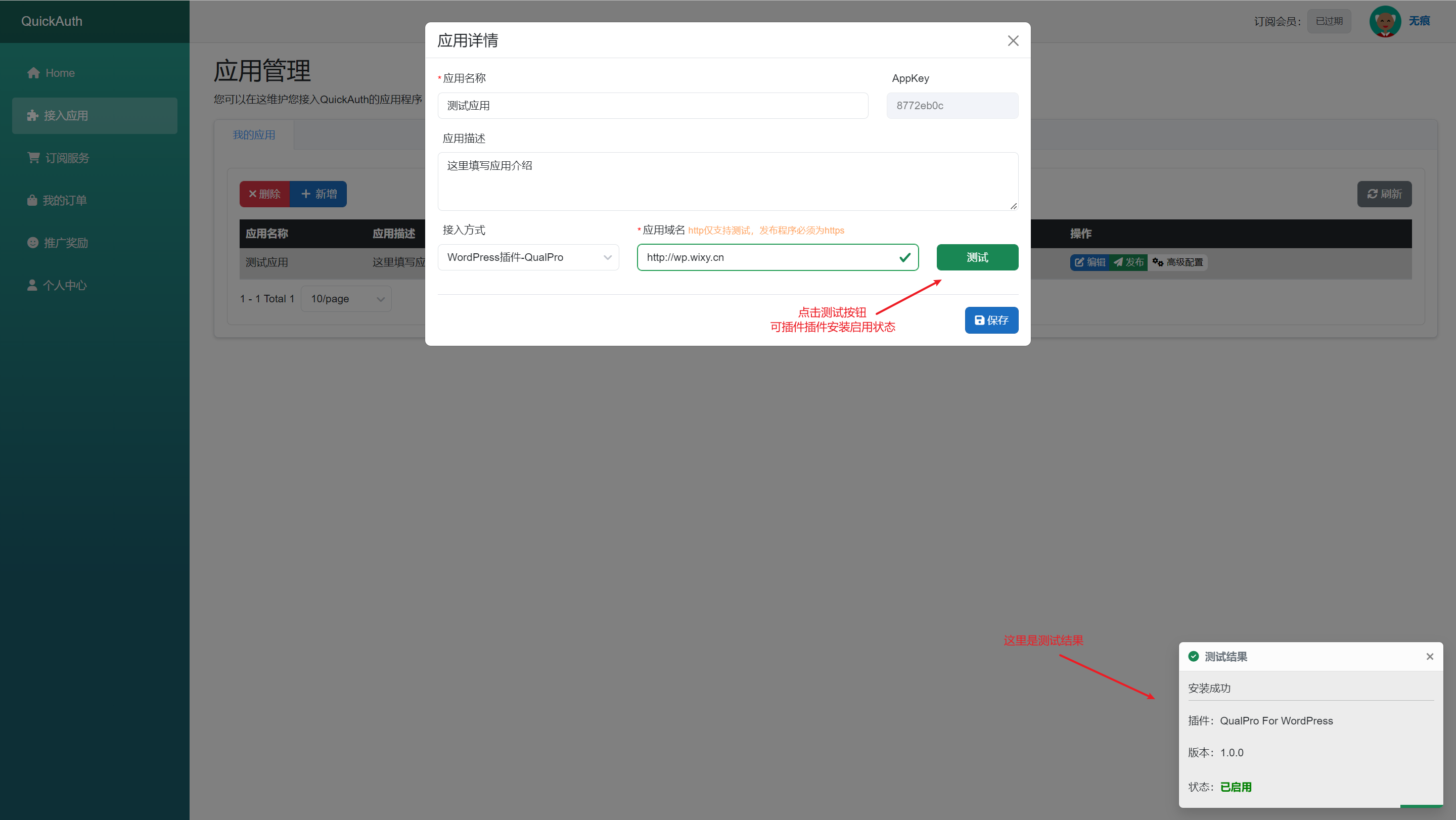
4、测试发布
点击测试按钮测试插件安装情况
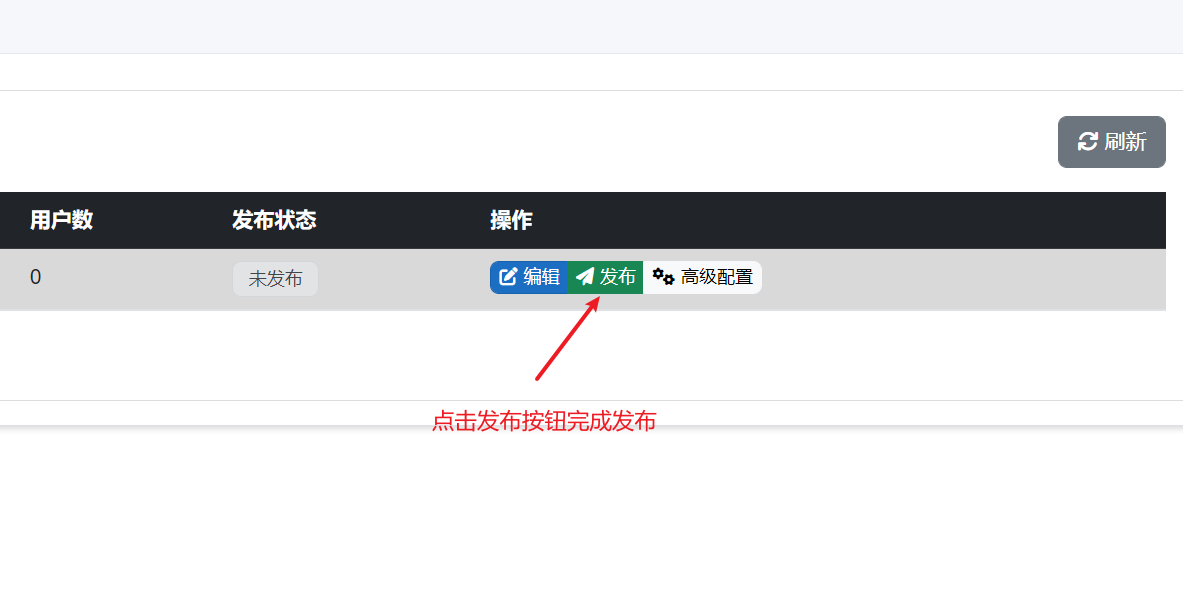
然后点击发布按钮发布应用
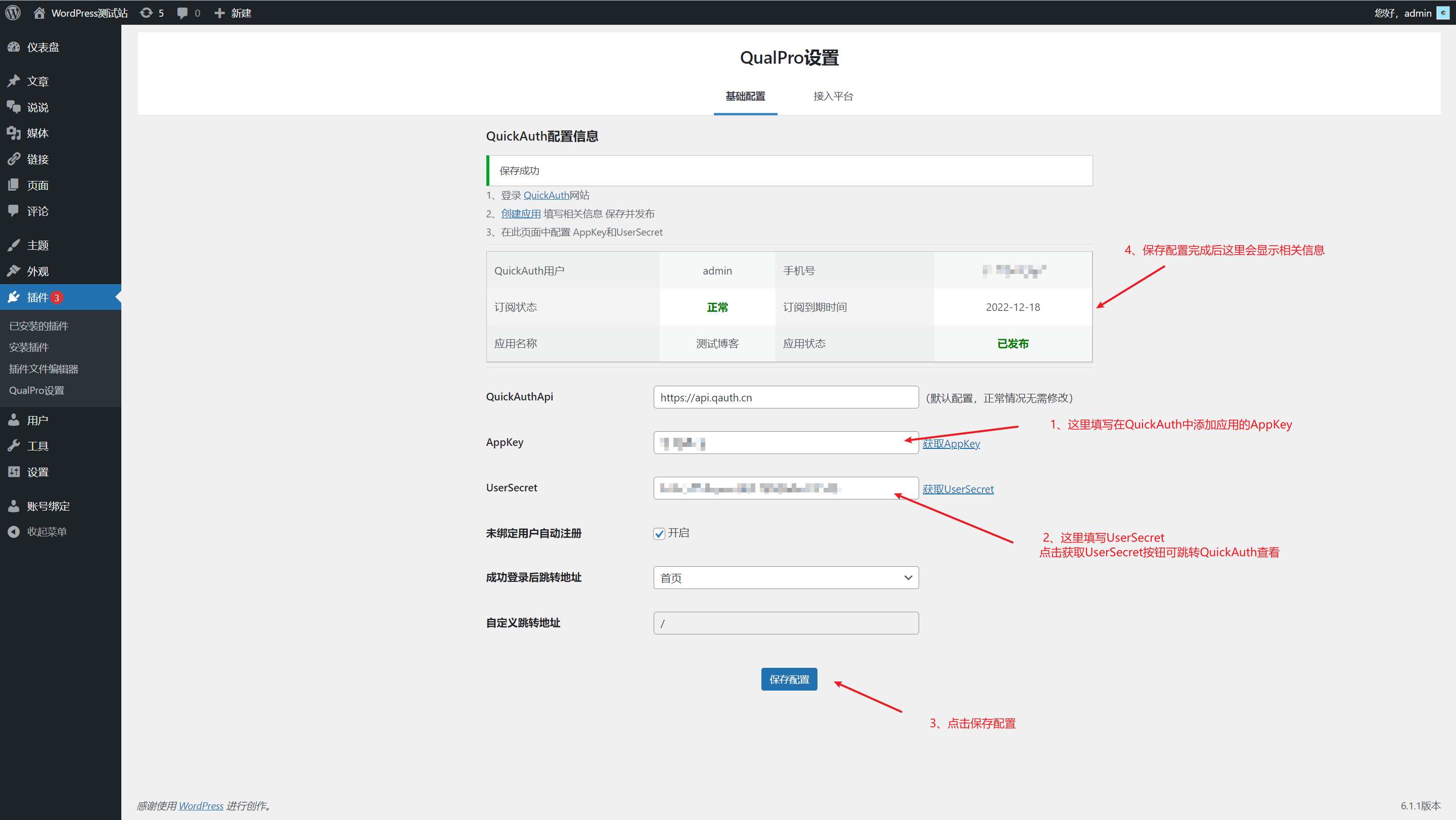
5、配置插件
进入WordPress后台 点击 插件-->QualPro设置 菜单完成插件配置
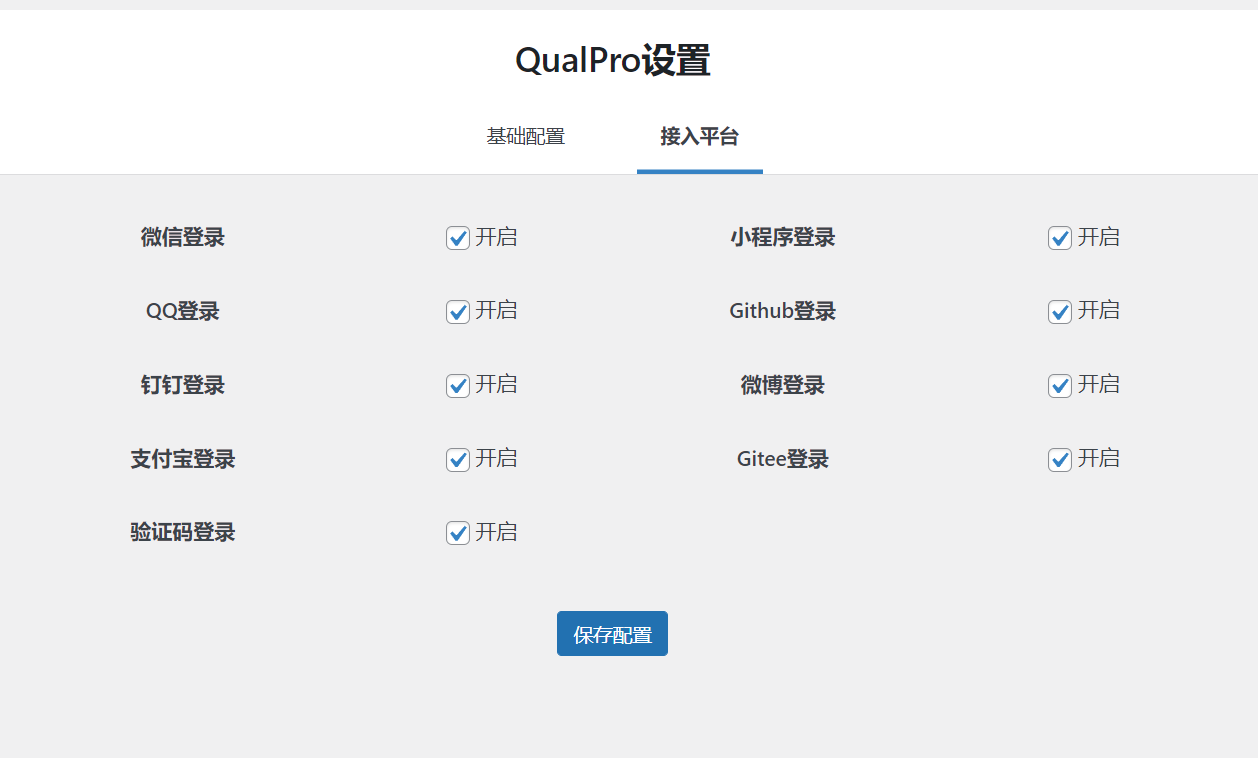
在接入平台标签页可配置登录界面显示哪些登录方式
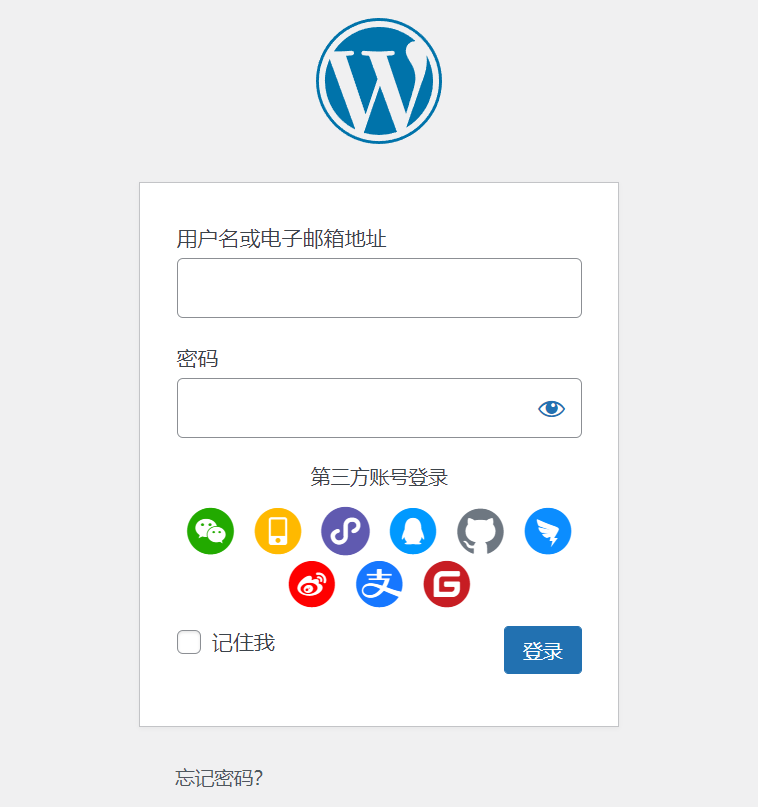
6、接入完成
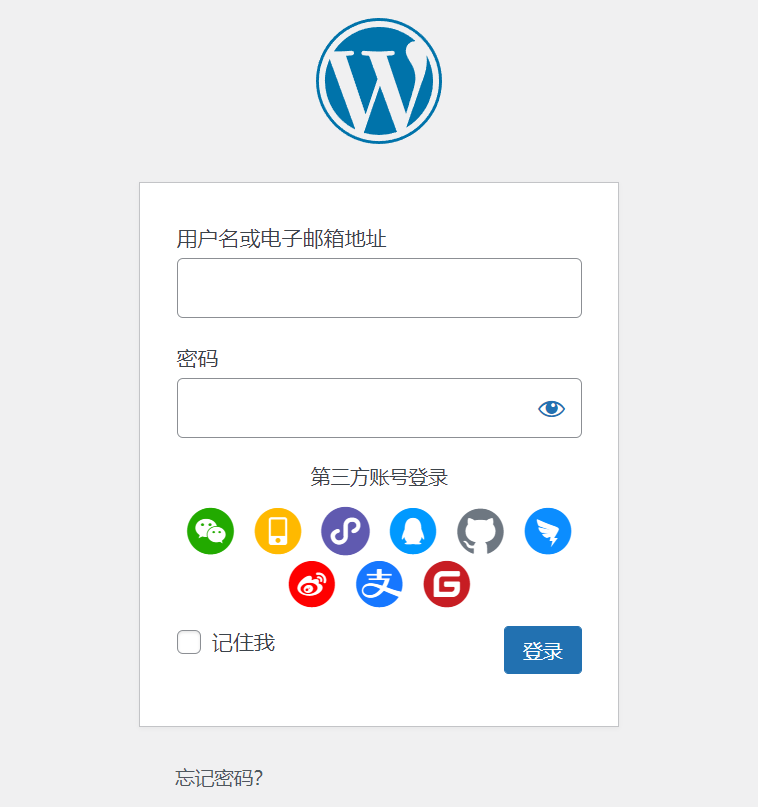
配置完成后WordPress的默认登录界面则会出现第三方登录的模块

如果你的网站使用的不是默认登录页面或者使用的其他第三方主题,则有可能不会显示第三方登录的按钮
此时你可以修改自己的主题,在合适的地方插入以下代码,则同样可以调出第三方登录按钮模块
<?php echo qualpro_login(); ?>如果你的登录按钮是放在文章页面或者评论框旁边,则可以添加一个参数,使得登录完成后可重新跳转到文章界面,代码如下
<?php echo qualpro_login(true); ?>如果有需要单独放置某一个登录方式按钮的时候,可以直接添加a标签,如下
<a href="/wp-content/plugins/qualpro/page/qauth.php?type=wechat">微信登录</a>
<!--其中type类型对应关系: wechat->微信扫码 sms->验证码 miniprogram->小程序扫码 qq->QQ github->GitHub dingtalk->钉钉 weibo->微博 alipay->支付宝 gitee->Gitee -->旧版本升级
如果你使用的是旧版插件QuickAuthLogin,则可以根据以下步骤完成升级
- 卸载原有插件并安装新插件
- 在QuickAuth接入应用界面撤销应用的发布,然后接入方式修改为
WordPress插件-QualPro,再重新发布应用 - 然后可以按照上面从第4个步骤开始配置新插件
高级配置
订阅会员会有部分高级配置权限,例如
- 手机浏览器拉起微信授权功能
- 短信验证码登录(该功能需要购买短信包)
- 自定义扫码登录界面背景色
- 自定义小程序码图标
这些配置请在应用的高级配置里面维护
WordPress主题适配修改教程
文章最后会放些常用主题适配修改的教程和部分网站
Ripro主题适配QualPro插件 示例网站:www.anl.cc yaoshihui.vip
子比主题 sbk.igb.cc
DUX主题 www.soum.net
博主,此插件是否还继续更新,愿意付费
会更新,目前正在重构2.0版本
大佬。这个:$formUrl = admin_url('admin.php?page='.plugin_basename(__FILE__));
echo qualpro_account($formUrl);怎么使用集成呢?
直接在需要调用的界面加上上面的代码就可以了
试了下博主网站的微信登录,发现无法登录,提示“该第三方账号未绑定用户,无法登陆!”
这个我没有开启第三方账号自动注册,后台开启这个选项就行了
国外WordPress的各种功能都有大小公司在实现,想做什么,WordPress都有现场的开发成熟的产品。但是在中国,WordPress的支持产品太少了,第三方登录、支付都没有成熟的产品。博主开发的这个产品,让人激动。请问博主是否可以业余兼职,帮我的网站集成微信登录和微信支付功能?期待联系。
其实国内也也有不少很好的产品的,只是没有国外的生态好。有什么问题或者建议可以加我微信 mr_wixy
折腾了一圈后,发现wordpress不适合我。又换了。
哈哈,找到真正适合自己的很难吧
justnews主题适配参考我这篇文章: https://sosloli.com/1093.html
感谢支持,期待博主出一个新版QualPro插件适配主题的教程 ^v^~
Ripro适配:https://sosloli.com/1638.html
适配教程来了:https://sosloli.com/1547.html
赞~
原来是大佬,代码表示看不懂..嘿嘿
哈哈,谬赞了,这对于程序员来说也只是基本的操作~